3D Svg Html5 - 1365+ File Include SVG PNG EPS DXF
Here is 3D Svg Html5 - 1365+ File Include SVG PNG EPS DXF The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript).
The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml.
Isometric 3d transformations are supported in svg via transformation attribute: The html <svg> element is a container for svg graphics. Using rotate and scale functions it supports. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript).
Svg has several methods for drawing paths, boxes, circles, text, and graphic images.

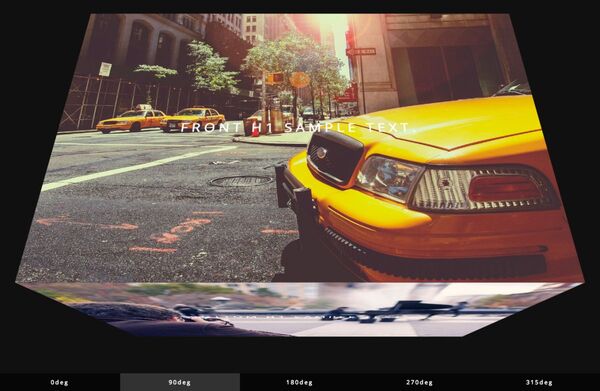
css3+html5 svg个人信息卡片折叠式3D打开动画特效 - 素材火 from images.sucaihuo.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download 3D Svg Html5 - 1365+ File Include SVG PNG EPS DXF - Popular File Templates on SVG, PNG, EPS, DXF File Svg tags are part of the language and can be inline. Canvas draws 2d graphics, on the fly (with a javascript). Let's take a look at the following example to understand. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Using rotate and scale functions it supports. We have seen it working since chrome 9 and 10, firefox 4, opera 11 and internet explorer 9 (feb 2011). 20 html5 3d scripts and snippets sorted by best sellers. As you likely will be aware, inline svgs fall within the emerging html5 standards, so the code we use in this tutorial will not be fully supported across all. The html <svg> element is a container for svg graphics. The main idea behind this deck is to be able to 'zoom' into topics to as deep slides are nested, like an outline.
3D Svg Html5 - 1365+ File Include SVG PNG EPS DXF SVG, PNG, EPS, DXF File
Download 3D Svg Html5 - 1365+ File Include SVG PNG EPS DXF Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: The html <svg> element is a container for svg graphics. Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
According to wikipedia (retrieved april 1 2012),. SVG Cut Files
Svg Animation Css Tutorial - SVG Animation using html and css | Figma Tutorial ... : Learn to ... for Silhouette

Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics.
Amazon.com: HTML5 Edit & Render: Appstore for Android for Silhouette
Svg is a language for describing 2d graphics in xml. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Canvas draws 2d graphics, on the fly (with a javascript).
html5 svg交互式3D商场地图特效,脚本代码,素材免费下载 - 绘艺素材网 for Silhouette

Using rotate and scale functions it supports. Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics.
Renders 3D Scenes into SVG or HTML5 Canvas | Best 4 Web Design for Silhouette

Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Using rotate and scale functions it supports. Svg is a language for describing 2d graphics in xml.
HTML5 SVG草莓图案特效 for Silhouette
Svg is a language for describing 2d graphics in xml. Isometric 3d transformations are supported in svg via transformation attribute: Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
File:Html5 3d effects.svg - Wikimedia Commons for Silhouette

Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
HTML5 canvas 3D地球旋转代码 - HTML源码 - 源码之家 for Silhouette
Using rotate and scale functions it supports. Canvas draws 2d graphics, on the fly (with a javascript). Isometric 3d transformations are supported in svg via transformation attribute:
Htmlnewly released logo and png (28594) Free SVG Download / 4 Vector for Silhouette

The html <svg> element is a container for svg graphics. Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Css Icon of Flat style - Available in SVG, PNG, EPS, AI & Icon fonts for Silhouette
Using rotate and scale functions it supports. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
File:HTML5.svg - Wikimedia Commons for Silhouette

Isometric 3d transformations are supported in svg via transformation attribute: Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Online Svg Animation Maker / Online Html5 Vector Logo Maker - YouiDraw Logo Creator on ... : Use ... for Silhouette

Isometric 3d transformations are supported in svg via transformation attribute: Svg is a language for describing 2d graphics in xml. Using rotate and scale functions it supports.
Data Visualization .NET C# Charts EXE SVG HTML5 for Silhouette

Using rotate and scale functions it supports. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
HTML5鼠标跟随经过炫酷线条彩带SVG特效动画_动画/背景_js特效_js代码 for Silhouette

If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Isometric 3d transformations are supported in svg via transformation attribute: Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
html5 3D微信头像自动抽奖代码_素材58 for Silhouette
Canvas draws 2d graphics, on the fly (with a javascript). Using rotate and scale functions it supports. Isometric 3d transformations are supported in svg via transformation attribute:
Edge Animate Templates - Cartoon Vector Fire - HTML5 Edge Banner Animation | CodeCanyon for Silhouette
Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml.
HTML5 SVG 3D立体展示动态小动物特效代码_其他_js特效_js代码 for Silhouette

Isometric 3d transformations are supported in svg via transformation attribute: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml.
vector illustration of web shields, illustrating html5 icon, css - Buy this stock vector and ... for Silhouette

Using rotate and scale functions it supports. Canvas draws 2d graphics, on the fly (with a javascript). If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
超酷的HTML5 SVG 3D逼真的空中蝴蝶飞舞动画效果代码 素材 - 外包123 www.waibao123.com for Silhouette
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Isometric 3d transformations are supported in svg via transformation attribute:
Single Vector in 3D JavaScript Simulation Applet HTML5 - Open Educational Resources / Open ... for Silhouette

Isometric 3d transformations are supported in svg via transformation attribute: The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
ASCII.jp:HTML5のInline SVGをJavaScriptで操作 (1/5) for Silhouette

Using rotate and scale functions it supports. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml.
Data Visualization .NET C# Charts EXE SVG HTML5 for Silhouette

Canvas draws 2d graphics, on the fly (with a javascript). Isometric 3d transformations are supported in svg via transformation attribute: Svg is a language for describing 2d graphics in xml.
Download Svg is a language for describing 2d graphics in xml. Free SVG Cut Files
html5 svg+css3点击按钮圆形进度条加载动画特效 - 素材火 for Cricut

Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Canvas draws 2d graphics, on the fly (with a javascript). Isometric 3d transformations are supported in svg via transformation attribute: If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Data Visualization .NET C# Charts EXE SVG HTML5 for Cricut

If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Isometric 3d transformations are supported in svg via transformation attribute: The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
Download High Quality html5 logo vector Transparent PNG Images - Art Prim clip arts 2019 for Cricut

Isometric 3d transformations are supported in svg via transformation attribute: The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml.
The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Renders 3D Scenes into SVG or HTML5 Canvas | Best 4 Web Design for Cricut

Canvas draws 2d graphics, on the fly (with a javascript). If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: The html <svg> element is a container for svg graphics. Isometric 3d transformations are supported in svg via transformation attribute: Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics.
Data Visualization .NET C# Charts EXE SVG HTML5 for Cricut

The html <svg> element is a container for svg graphics. Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml. Isometric 3d transformations are supported in svg via transformation attribute:
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
Data Visualization .NET C# Charts EXE SVG HTML5 for Cricut

The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Isometric 3d transformations are supported in svg via transformation attribute: If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Canvas draws 2d graphics, on the fly (with a javascript).
The html <svg> element is a container for svg graphics. Canvas draws 2d graphics, on the fly (with a javascript).
超酷的HTML5 SVG 3D逼真的空中蝴蝶飞舞动画效果代码 for Cricut

The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Isometric 3d transformations are supported in svg via transformation attribute: Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript).
html5 svg绘制打碎爱心3D动画特效 - 素材火 for Cricut

Svg is a language for describing 2d graphics in xml. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Isometric 3d transformations are supported in svg via transformation attribute: Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics.
Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
html5 svg制作交互式3D商场地图特效 for Cricut

Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml. Isometric 3d transformations are supported in svg via transformation attribute: The html <svg> element is a container for svg graphics. Canvas draws 2d graphics, on the fly (with a javascript).
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml.
HTML5 3D液晶数字时钟特效 - 源码下载 - A5下载 for Cricut

The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Canvas draws 2d graphics, on the fly (with a javascript). Isometric 3d transformations are supported in svg via transformation attribute:
Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
HTML5 SVG草莓图案特效 for Cricut
Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
HTML5鼠标跟随经过炫酷线条彩带SVG特效动画_动画/背景_js特效_js代码 for Cricut

Svg is a language for describing 2d graphics in xml. Isometric 3d transformations are supported in svg via transformation attribute: If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml.
Single Vector in 3D JavaScript Simulation Applet HTML5 - Open Educational Resources / Open ... for Cricut

The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Canvas draws 2d graphics, on the fly (with a javascript). Isometric 3d transformations are supported in svg via transformation attribute:
Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml.
Html5 Logo Vectors Free Download for Cricut
If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics. Canvas draws 2d graphics, on the fly (with a javascript).
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript).
html5 3D脉冲动画特效 for Cricut

If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml.
html5 svg制作3D相册天空飞舞浪漫表白动画特效 - 素材火 for Cricut

Isometric 3d transformations are supported in svg via transformation attribute: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics.
Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript).
html5 svg交互式3D商场地图特效,脚本代码,素材免费下载 - 绘艺素材网 for Cricut

Isometric 3d transformations are supported in svg via transformation attribute: If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript).
Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml.
html5 3D酷炫世界地球仪动画特效_素材58 for Cricut
The html <svg> element is a container for svg graphics. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Isometric 3d transformations are supported in svg via transformation attribute:
The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml.
基于svg地球图形3D拖动预览_素材58 for Cricut
The html <svg> element is a container for svg graphics. Isometric 3d transformations are supported in svg via transformation attribute: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript). If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics.
HTML5交互式3D魔方游戏代码 for Cricut
If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.

